티스토리 블로그 Odessey 스킨 본문 폰트 변경(feat. 리디바탕체)
티스토리 블로그를 하면서 다른 블로그들을 보면 본문의 폰트가 티스토리의 에디터에서 기본적으로 제공하는 폰트보다 가독성이 좋은 폰트를 사용한 블로그들이 보였다. 그래서 이 블로그에도 다른 폰트를 적용하고자 구글링을 해서 폰트 변경을 시도했다.
많은 블로그들의 설명을 참고하여 폰트를 변경하고자 하였지만, 티스토리의 스킨마다 코드들이 조금씩 달라서 적용하기가 쉽지 않아서 내가 쓰고 있는 Odessey 스킨에 맞는 본문 폰트 변경 방법에 대한 블로그를 작성하게 되었다.
대략적으로 티스토리 블로그의 폰트를 바꾸기 위한 정보를 검색해보니 티스토리 블로그의 스킨 편집의 html 편집 기능을 통해 가능했다.
이는 https://본인의블로그이름.tistory.com/manage/의 ①스킨 편집 > ②html 편집 > ③CSS의 코드를 수정해야 한다.
해당 위치는 아래 그림과 같은 순서로 진입할 수 있다.

1. 폰트 결정 및 얻기
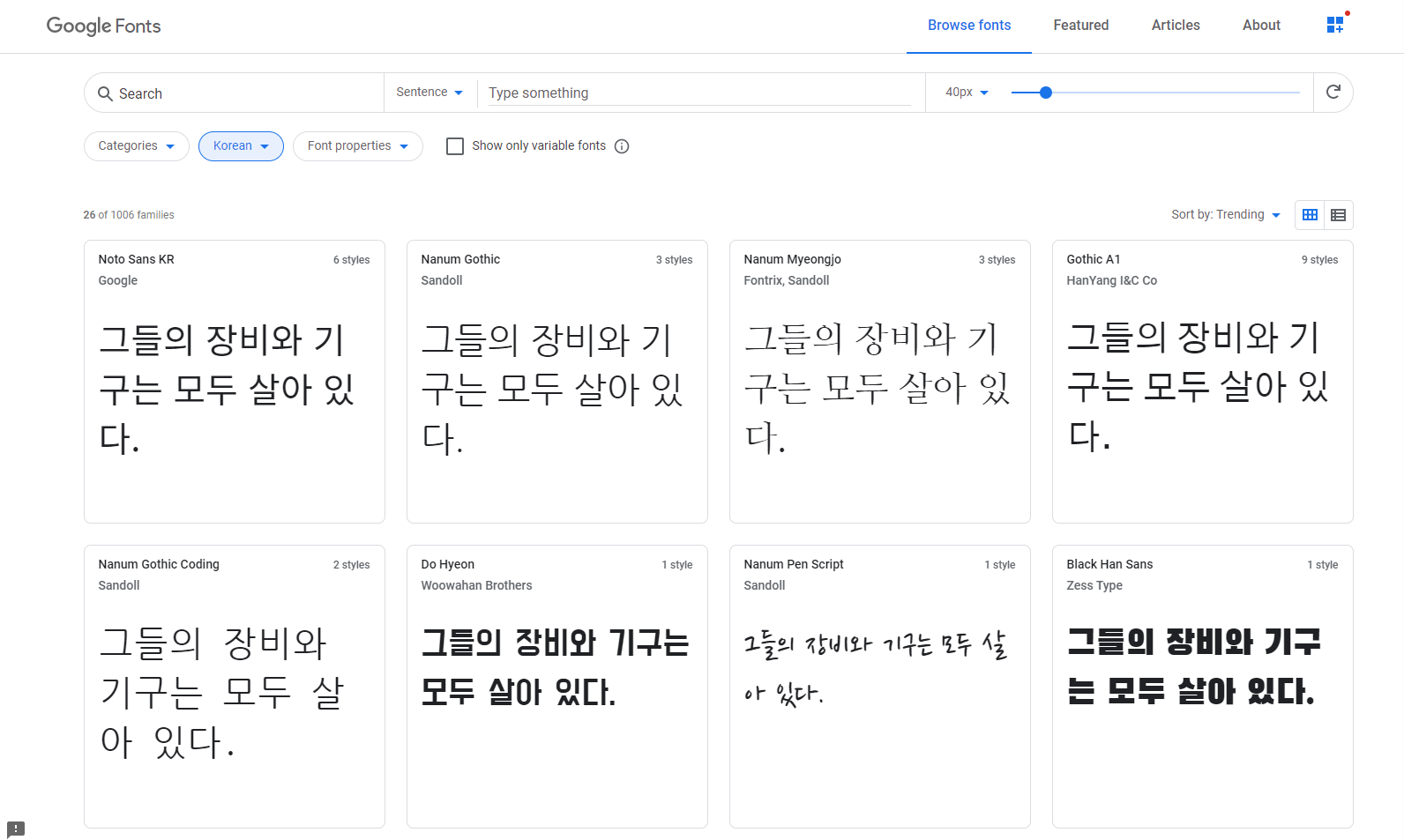
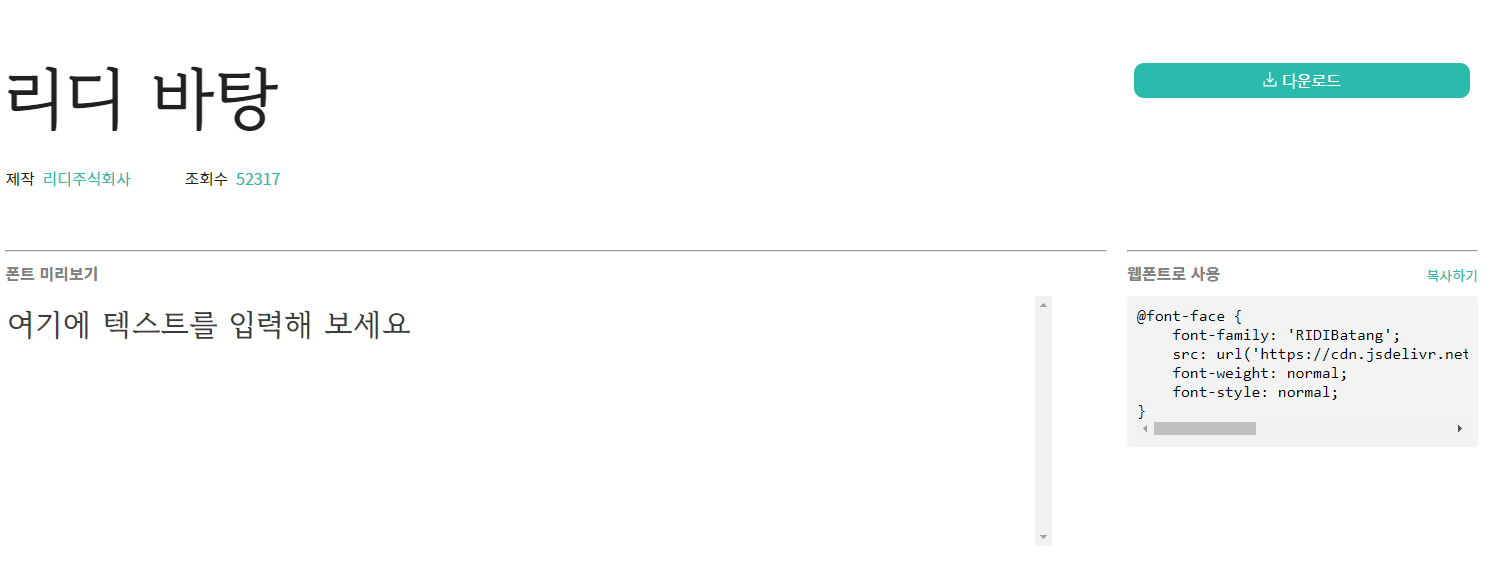
폰트를 얻는 방법은 구글 폰트(https://fonts.google.com)를 이용해서 얻는 방법을 주로 많이들 사용하는 것 같았고, 기타 네이버, 배달의 민족, 리디북스 등 상업적으로 이용 가능한 폰트를 찾는 방법이 있다. 폰트를 사용할 때는 용도에 따라 반드시 저작권 내용을 확인하고 사용해야하며, 블로그는 수익이 발생할 수 있으므로 상업적으로 이용 가능한 폰트를 사용해야 한다. 구글 폰트에도 많은 폰트가 있지만 개인적으로 이북 리더기와 밀리의 서재 등 전자책을 많이 이용하면서 가독성 측면에서 많이 만족했었던 리디 바탕체를 사용하기로 결정하였다.


2. 폰트 적용
폰트를 적용하는 방법은 ①내가 직접 폰트 파일을 다운로드하여서 CSS에 적용하는 방법과 앞서 설명한 ②폰트 사이트에서 폰트 링크에 해당하는 코드를 가져와서 CSS에 직접 적용하는 방법이 있다.
① 내가 직접 폰트 파일을 다운받아서 적용하는 방법
폰트 파일을 다운받아서 적용하는 방법은 우리가 일반적으로 많이 알고 있는 폰트 확장자인 .otf와 .ttf에서 바로 적용하는 방법이 있으며, 추가적으로 웹폰트 형식인 eot, woff의 포맷으로 변환하여 적용하면 압축성이 좋아 빠른 구동이 가능하게 되는 장점이 있다. 웹폰트 형식인 eot, woff를 적용하기 위해서는 가지고 있는 otf, ttf 파일을 eot, woff 형식으로 변환해서 적용해야 하는데 eot, woff 형식으로 변환할 수 있는 사이트는 구글링을 통해 금방 찾을 수 있다. 여기서는 otf 형태로 적용하는 방법에 국한하여 설명하고자 한다.

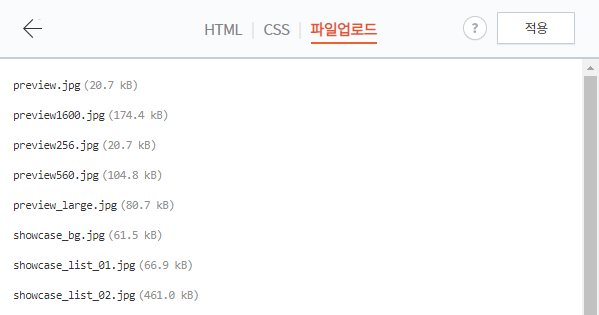
otf 파일을 통해 티스토리에 적용하기 위해서는 티스토리 블로그 자체에서 제공하는 파일업로드 기능을 활용하여 진행할 수 있다. 아래 그림과 같이 파일업로드에 otf 포맷의 파일을 업로드하면 블로그 내에서 해당 파일을 사용할 때 파일업로드에 올라가있는 파일의 경로를 불러와 블로그 서버 내에서 사용하게 된다.
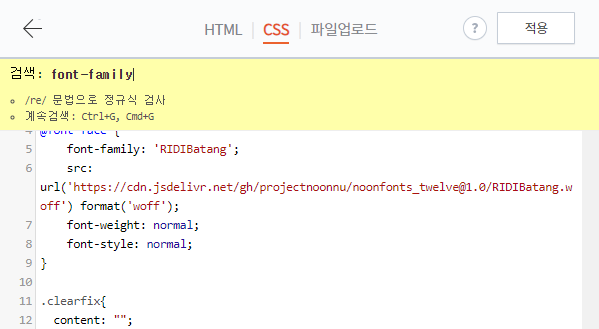
otf 파일을 파일업로드에 올렸다면, 앞서 설명한 CSS로 들어가서 아래와 같이 @font-face를 정의하고, font-family에 해당 폰트 이름을 작성하면 된다. 참고로, @font-face의 위치는 CSS 파일 상단에 작성하면 되고, font-family는 CSS 코드를 클릭해 CSS 코드창을 활성화 한 상태에서 Ctrl+F를 통해 font-family를 검색하여 위치를 찾아 font-family: 이후에 아래와 같이 원하는 폰트의 이름을 작성하면 된다.

아래 코드에서 src: url 이후의 코드는 폰트를 불러올 경로를 정의하는 것인데 파일업로드 시스템에 otf 파일을 올리게 되면 자연적으로 images 경로내에 포함되게 된다. 아마 파일업로드 시스템을 가장 많이 활용하는 이유가 블로그 내의 배경화면, 배너 등에 쓰이는 그림 파일을 올리는 것이기 때문에 자동적으로 images 폴더 내로 저장되는 것으로 추측된다.
@font-face {
font-family: 'RIDIBatang';
font-style: normal;
font-weight: normal;
src: url('./images/RIDIBatang.otf');
}
font-family: "RIDIBatang"
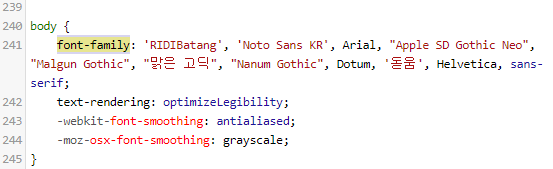
일반적으로 @font-face 코드 작성은 사용자가 직접 입력하는 것이라 문제없이 진행되는데, 스킨이 타 블로거들과 다르다면 font-family에서 혼란이 오게 된다. Odessey 스킨의 font-family를 찾기위해 Ctrl+F로 찾아보면 9개의 font-family가 나오게 된다. 각각의 font-family가 속해있는 곳을 살펴보면, 배너, 프로모션 등 다양한 곳에 사용되는 폰트를 나타내는데 결론적으로 블로그에 사용되는 주요 폰트를 바꿔주기 위해서는 body{} 내의 font-family를 바꿔야 한다.

body{}내를 살펴보면 'Noto Sans KR', Arial, "Apple SD Gothic Neo", "Malgun Gothic", "맑은 고딕", "Nanum Gothic", Dotum, '돋움', Helvetica, sans-serif과 같이 다양한 폰트가 기존에 입력되어있는 것을 확인할 수 있는데 이는 블로그 내 글의 폰트를 확인할 때 처음 나와있는 것을 먼저 표시할 폰트로 선택하고, 표시에 에러가 나게되면 차례대로 시도하기 위함이다. 따라서 제일 앞에 'RIDIBatang'을 입력해주면 가장 먼저 글을 표시하는 폰트로 '리디바탕체'를 시도하게 된다.
②폰트 사이트에서 폰트 링크에 해당하는 코드를 가져와서 적용하는 방법
구글폰트와 같은 사이트에서 폰트 링크를 가져와 적용하는 방법은 파일업로드를 사용해서 블로그 서버 내의 경로를 참조하여 폰트를 적용하는 앞의 방식과 달리 해당 사이트에서 제공하는 링크를 통해 해당 사이트의 서버 내의 경로를 참조하여 폰트를 적용하는 방식이다.
여기서는 리디바탕체는 적용하기위해 구글폰트가 아닌 눈누 상업용 무료한글 폰트 사이트를 활용하였다. 링크는 다음과 같다.
https://noonnu.cc/font_page/324
상업적 이용 가능한 무료 한글 폰트 모음 사이트 눈누
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc
위 사이트에 접속하면 아래 사진과 같이 리디바탕체를 다운로드할 수 있고, 폰트 테스트, 그리고 사진 오른쪽과 같이 웹폰트로 사용할 수 있는 링크가 작성되어있다. 블로그에 적용하기 위해서 해당 폰트를 복사한다.

이는 앞서 내가 직접 폰트 파일을 다운로드하여서 CSS에 적용하는 방법에서 작성한 @font-face를 동일하게 적용하되, 폰트 파일이 있는 경로만 블로그 서버 내가 아닌 다른 서버에서 가져오는 방법이라고 생각하면 된다.
따라서, font-family를 작성하는 방법은 앞서 설명한 방법과 동일하다.
3. 폰트 적용 확인 및 한계
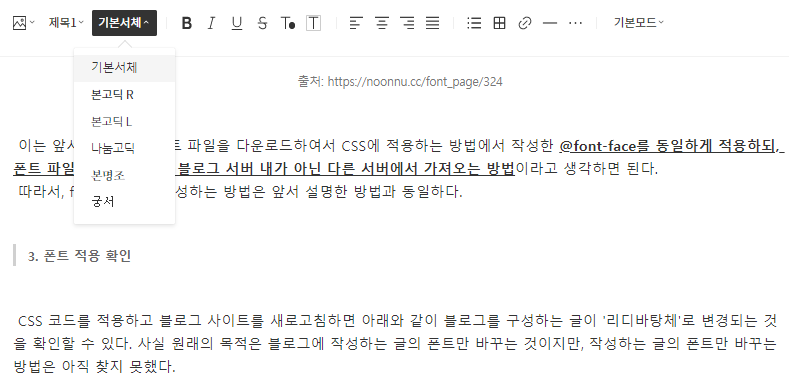
CSS 코드를 적용하고 블로그 사이트를 새로고침하면 아래와 같이 블로그를 구성하는 글이 '리디바탕체'로 변경되는 것을 확인할 수 있다. 사실 원래의 목적은 블로그에 작성하는 글의 폰트만 바꾸는 것이지만, 작성하는 글의 폰트만 바꾸는 방법은 아직 찾지 못했다.


블로그에 작성된 글을 확인하기 위해 기존에 작성된 글 내부로 들어가게 되면 폰트가 바뀌지 않은 것을 알 수 있다. 하지만 이는 이전에 작성한 글이기 때문에 이전의 폰트로 저장되어 있는 것이고, 새로 글을 작성할 때 에디터의 기본서체로 글을 작성하면 최종적으로 포스팅을 할 때는 리디바탕체로 변환되어 포스팅 된다.
주의해야 할 점은 기본서체가 아닌 다른 서체(본고딕 R, 나눔고딕 등)를 선택하여 사용하면 해당 폰트로 글이 적용되기 때문에 반드시 '기본서체'로 작성해야 한다.
또한 추가로 문제가 되는 점이 작성 중인 기본서체는 리디바탕체가 아닌 원래의 기본 서체 폰트로 작성되기 때문에, 실제 작성할 때 작성되는 폰트와 포스팅되는 폰트(여기서는 리디바탕체)의 자간, 크기 등이 달라 작성할 때 생각했던 글의 레이아웃이 달라지게 되는 단점이 있다.

그래서 폰트 리스트에 리디바탕체가 나타나는 방법을 찾아보았으나 아직은 찾지 못했고, 어짜피 Odessey 스킨은 스마트 폰과 태블릿 등 화면의 크기에 따라 자동적으로 레이아웃이 변경되는 반응형 스킨이기 때문에 크게 신경쓰지않고 폰트가 변경된 것으로 만족하기로 했다.
폰트가 변경된 결과는 해당 글과 같다. 만약에 티스토리 어플에서 해당 글을 보고 있다면 티스토리 어플에서는 폰트가 변경되지 않는다.